
User interaction with technology is at an all-time high. Any business with a good online presence will tell you the importance of UI UX design for creating user-friendly websites. With so much emphasis on the UI UX of a website, the role of UI UX design in application and software development cannot be neglected any longer.
User Interface (UI) and User Experience (UX) have evolved from mere buzzwords to essential elements that can make or break a website's success. In fact, according to Uxera, 70% of businesses fail, with bad UI/UX being one of the pillar reasons.
People now want something more than just bland content intertwined with sloppy designs and subpar user experience, and designers think so, too. In an article, Hubspot revealed that more than 73% of web designers believe that non-responsive websites are the primary reason for increased bounce rates.
But no need to panic. With a little effort, businesses can now achieve attractive UIs and enjoyable UX, thanks to the increasing advancements in technology and UI UX web design tools. Stick around to find out why UI UX is important for a seamless user experience and better customer satisfaction. We’ll also explore the relationship between UI/UX and conversion rates that lead to business success.
What is UI and UX?
“Design is not just what it looks like and feels like. Design is how it works.”
– Steve Jobs
Often used together, UI and UX are technically two branches of the same tree used to increase the engagement and experience of the user. UI and UX have some distinctions that separate each other. However, it together, works in unison to provide exceptional and user-friendly websites, applications, and software.
1. User Interface (UI)
User interface (UI) design is the overall graphical layout of your website or application. It focuses on the visual elements of a website that users directly interact with. UI design encompasses elements like buttons, icons, typography, colors, and overall layout of the website. The primary motive of UI is to create a visually appealing and aesthetic interface that aligns with the brand identity while ensuring easy navigation throughout the customer journey.
2. User Experience (UX)
Unlike User Interface, User Experience (UX) design refers to the overall experience a user has while browsing your website. UX is the complete experience of a user in accordance with the quality of services and products provided by the website or company. It works on the usability, accessibility, and emotional impact of the user-friendly website design to connect with the user on a more personal level.
Some tasks of UX are creating seamless pathways for users and ensuring that their interaction with the website or application is efficient and ultimately satisfying. Moreover, it also involves thorough research to understand user behavior, creating user personas, and crafting user journeys to provide a seamless and enjoyable experience.
How UI/UX Design Helps in Crafting User-Friendly Websites
In an era where online presence is pivotal for businesses, the demand for impeccable UI/UX designs has grown exponentially. A primary reason being the value it adds to the website. An attractive UI of a website is seen to increase the conversion rate by 200%, while a good UX bumps up this number to 400%, according to a study by Forrester.
1. Enhanced First Impressions
As we all know, first impressions matter, especially in the business world, where you have to showcase your credibility and expertise at a glance. The same concept goes for a website when a user first interacts with a website. Not to mention, users' rapidly decreasing attention span is adding insult to injury. Many studies have shown that users can now form an opinion about a website in less than 50 milliseconds.
It means that companies have to impress their users in less than a second. A well-designed UI captures users' attention and provides an instant positive impression. Moreover, an aesthetically pleasing interface with clear visuals and layout can further influence this first impression significantly.
2. Intuitive Navigation
One thing that makes a website scroll-worthy is its navigation. Users want a seamless experience, meaning they want to browse your website without much hassle or effort. A prominent UI UX design company simplifies navigation to ensure users can effortlessly find the information they seek.
To achieve this milestone, top web development companies prioritize creating clear menus, logical site structures, and strategically placing calls to action.
Intuitive navigation reduces bounce rates and keeps users engaged for longer periods. For example, browsing on Amazon is so convenient that users often spend hours and hours surfing through the website.
3. Optimized Performance
How often have you left a website just because it was taking too long to load? Pretty much a lot, right? Well, you’re not alone. According to Google, as page load time goes from 1 second to 10 seconds, the probability of a mobile site visitor bouncing increases by 123%.
This lack of performance often results in a bad website experience, not to mention the frustration of users that leads to abandonment. An ideal UI/UX design tries to eliminate this problem by optimizing elements for fast loading times, thus enhancing the overall website performance.
4. Building Trust and Credibility
Creating a sense of trust and credibility is increasingly essential in today’s climate when data leaks and hacking are an everyday possibility for users. No user will spend time on a website in which it feels unsafe. Moreover, if the user is confident about your website and finds your services credible, they are more likely to promote your page via referrals and word of mouth.
A thoughtfully designed UI/UX instills trust in users. A professional and user-centric design conveys credibility and reliability. Users are more likely to explore and engage with a website that looks and feels trustworthy.
Here are some tips for enlisting trust and credibility into your website via UI and UX web design:
- Avoid technical jargon and use easy-to-read or concise language
- Keep the image and video quality on a premium level
- Build relationships with your customers through social media networks and by offering personalized offers and discounts
- Personalize your website according to the user by analyzing their preferences, search histories, and other data sets.
Seamless Mobile Responsiveness
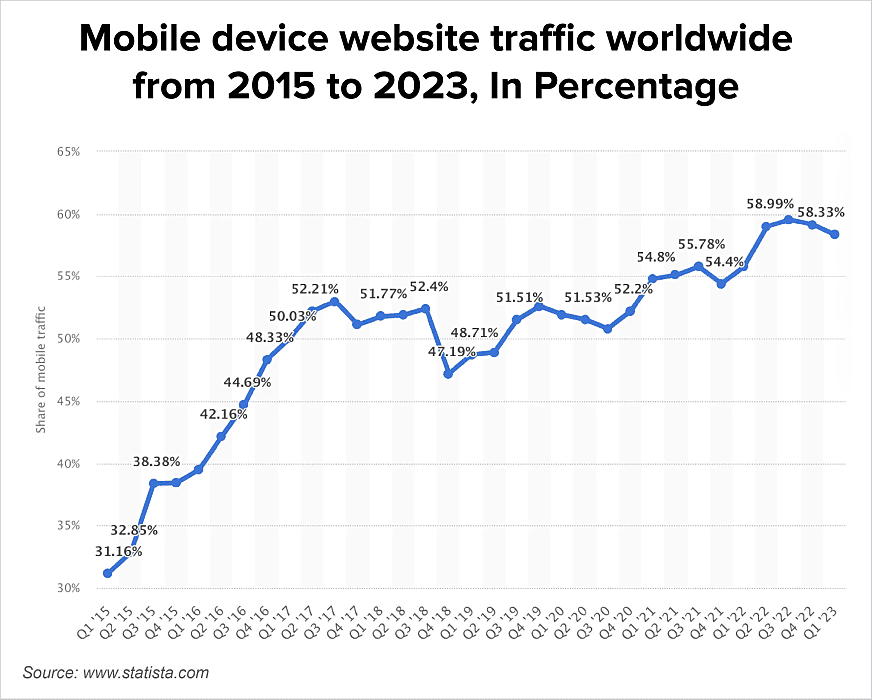
In a mobile-driven world, responsive UI/UX design is paramount. A study by Statista showed that more than 58% of website traffic was generated via mobile devices in the first quarter of 2023.

A website with a mobile-friendly user interface (UI) adapts easily to different screen sizes and resolutions, providing a consistent and optimized experience across devices. A constant and seamless experience across devices—be it a smartphone, tablet, or desktop enhances user satisfaction and encourages return visits, leading to better conversion and sales.
Assists in conversion and engagement
What is the main purpose of a user-friendly website design? The end game of any UI UX for web development is to attract customers, keep them engaged, and ultimately push them through the sales funnel to generate revenue. Well-organized content and smooth navigation improve user satisfaction, leading to reduced bounce rates and increasing time spent on the site.
As a result, users are more likely to stay engaged, explore further, and eventually convert into customers or take desired actions, such as signing up, making purchases, or filling out forms.
1. Emotional Connection
Great UX goes beyond functionality. It's about creating an emotional connection with users. Only then businesses can break free from the generic class category of typical websites and propel their website to the mainstream class. For instance, websites like YouTube and Pinterest have created an emotional bond with their users, making them a household name across the globe. A website can evoke positive emotions through empathic design, leading to stronger user engagement and brand loyalty.
How to create a compelling UI/UX: UI/UX Design Process
UI UX design of a website is a vital component that should be handled with a proper flow and necessary steps. Taking the gorilla approach often leads to confusion and poorly constructed web development and UI UX design. Hence, following a clear-cut UI UX design process is adamant.
1. Problem-defining and user research
The first thing to do before starting the designing phase is to clearly acknowledge and understand the problem and requirements of the project. This step is crucial as the UI UX web development is a group effort and requires a team of designers rather than a single UI UX web developer.
Hence, defining why you’re creating the website and the primary goals can help create the entire roadmap for the project so that everyone is on the same team and clearly understands the project's objectives. This phase includes conducting conversations or a set of meetings with the key stakeholders to understand the core pain points and requirements deeply. Then, product designers create a foundational approach that aligns with a high-level business strategy.
2. User Research and Analysis
After gathering details and evaluating the stakeholders' expectations, the next step is to dive into the users' minds. The foundation of any successful UI/UX design process lies in understanding the target audience. In this step, thorough user research is carried out to gather insights into user preferences, behaviors, needs, and pain points.
To gather this data, top UI and UX web design companies conduct surveys, interviews, and analytics to create user personas and journey maps. By comprehending the users' motivations and expectations, designers can make informed design decisions that cater to their specific requirements.
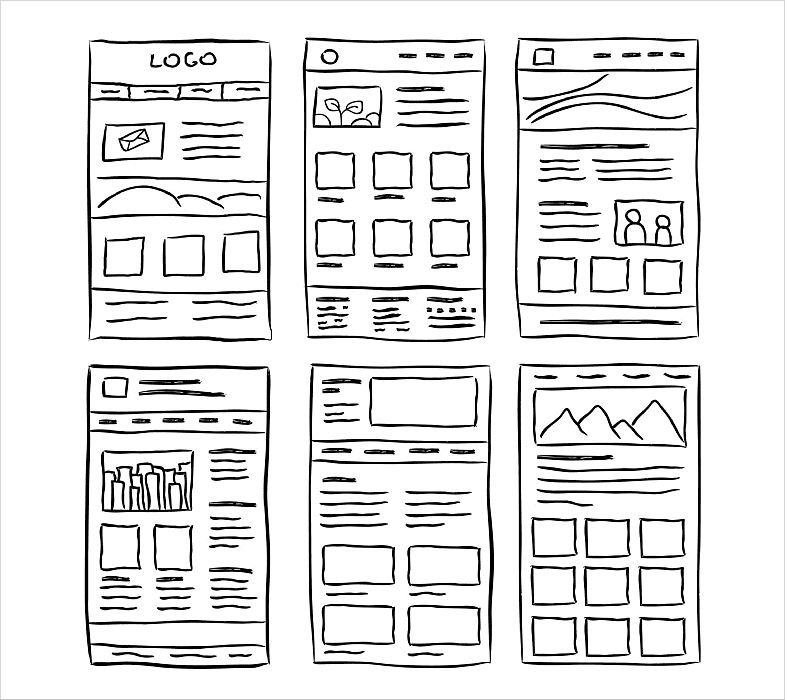
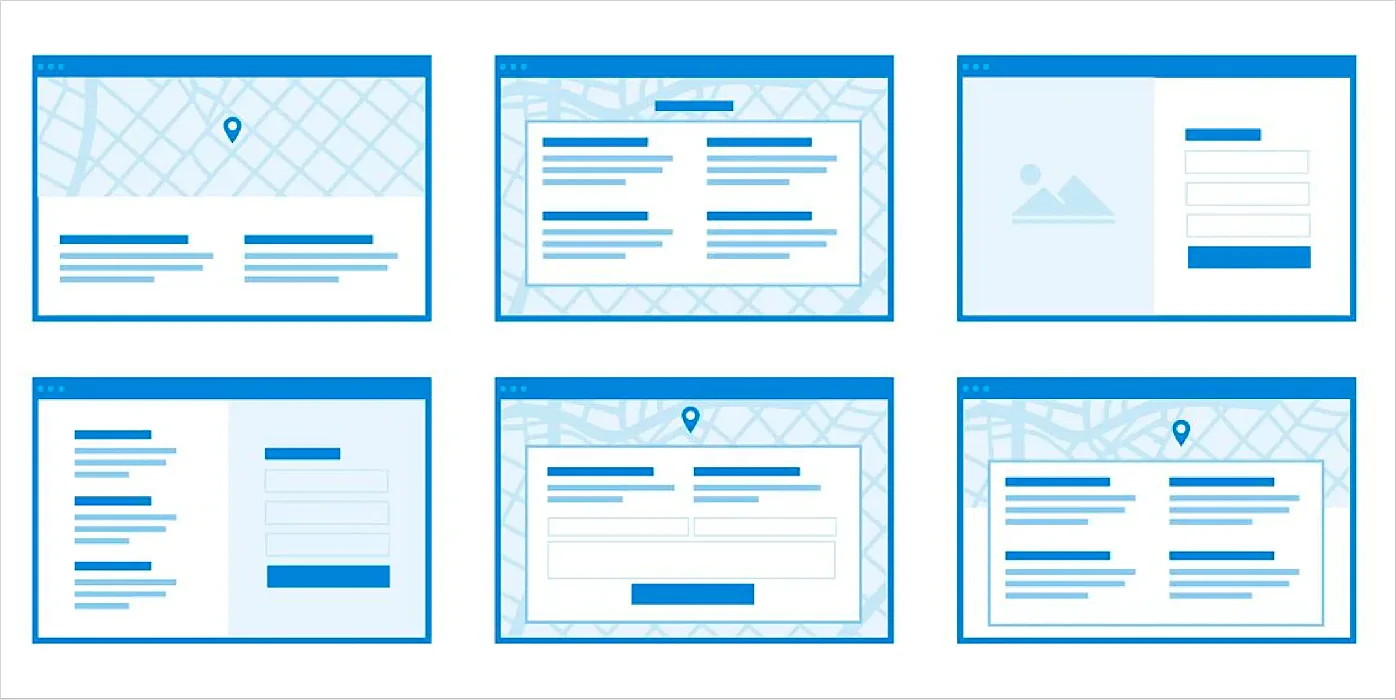
3. Wireframing
Wireframing is like creating a rough diagram of the website's layout and structure. It is basically a 2D visualization of the website that describes the placement of elements in a simple drawing, sketch, or basic design format. Wireframes allow designers to focus on the website's user flow, hierarchy, and functionality. Wireframes of the website are created with different UI UX design software and act as a tool to align stakeholders on the overall layout before moving on to more intricate design aspects.
Typically, wireframing is of 3 types:
- Low-end wireframes

- Mid-end wireframes

- High-end wireframes

4. Information Architecture
While the wireframing was largely design-centric, information architecture leans more toward the content part. Content plays a big role in designing as the amount of text could edit the UI UX design of a website. Designers organize the website's content into a clear and intuitive hierarchy during this phase. Information architecture ensures that users can navigate the website effortlessly, finding what they need without unnecessary confusion. This process also involves defining the menu structure, categorizing content, and planning the site's navigation system.
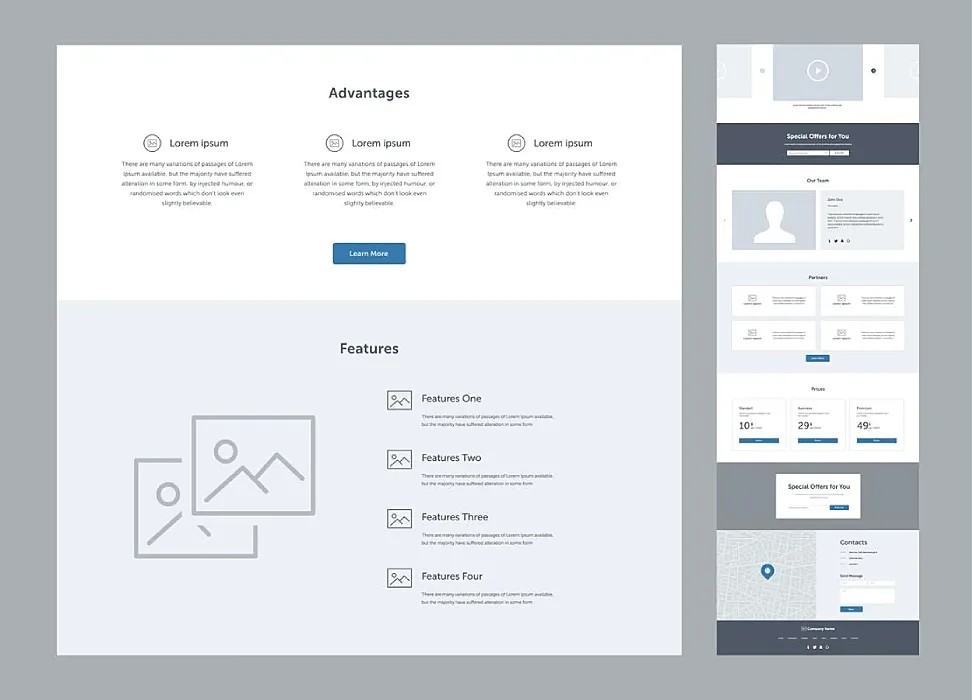
5. Prototyping
“If a picture is worth 1,000 words, a prototype is worth 1,000 meetings.”
– Tom & David Kelley
This is a pre-designing phase of the UI UX of a website in which high-end wireframes are converted into interactive designs that present the rough look and feel of the website. Prototypes simulate the user's journey through the website, showcasing how different elements will respond to user actions. This stage often employs tools like Figma, Adobe XD, or InVision to create clickable prototypes that offer a realistic preview of the final product.
6. Designing
After requirements gathering, wireframing, and prototyping, the designing part begins. The visual design transforms wireframes and prototypes into attractive interfaces with the help of several UI UX design software. It includes selecting colors, typography, icons, and other visual elements that align with the brand's identity and resonate with the target audience.
This step is not just about optimizing the look and feel of the website. Designing also puts tremendous effort into maximizing the functionality of the website. For a successful UX, the primary thing is to think like the user. The end customer of any UI UX web design is the user, so developers often need to ask questions like How will users interact with the interface? And What kind of information do users need to find easily?
7. Usability Testing
Before launching the website to the general public, there is a need to test the UI UX of a website. Testing usability is a paramount step that puts the design in front of real users to monitor their interactions. Testers thoroughly navigate the website and identify any remaining pain points, navigation issues, and areas of confusion that users might encounter.
The more testing data you gather, the more refined the website will be. It provides valuable last-minute insights into how users interact with the website so that designers can make informed refinements and optimizations.
8. Deployment and iterations
After successful testing and refinement, your UI and UX web design is ready for launch. The entire UI UX web design gets handed over to the deployment team to make it live. However, the journey doesn't end here. Designing is a contentious endeavor that requires periodic and constant iterations to keep the website updated with the current trends.
Continuous monitoring and gathering of user feedback help identify areas that require further enhancement. Hence, the role of the UI UX design process is constant, driven by changing user needs and technological advancements.
DO’s and Don’ts of UI and UX Web Design
As we all already know, web design is complex, and if approached with the wrong methods, not only can it ruin the website experience but also lead to ginormous UI UX design costs. Let's look at some do’s and don’ts you should keep in mind while creating user-friendly websites.
Do’s:
- User-Centric Approach: Base design decisions on user research and behavior analysis.
- Simplicity: Keep the design simple and clutter-free to avoid overwhelming users.
- Consistency: Maintain consistent design elements throughout the website for a cohesive experience.
- Clear Call-to-Actions (CTAs): Design actionable and visible CTAs to guide users through desired actions.
- Whitespace Utilization: Effective use of whitespace enhances readability and visual appeal.
- Accessibility: Ensure the design is accessible to users with disabilities, following accessibility guidelines.
- Feedback Mechanisms: Provide feedback for user actions, such as form submissions or button clicks.
- Responsive Design: Optimize the design for various screen sizes and orientations.
Don’ts:
- Overcomplication: Avoid complex designs that confuse users and hinder navigation.
- Inconsistent Branding: Stick to the brand's established colors, fonts, and imagery.
- Ignoring Mobile Users: Neglecting mobile responsiveness can alienate a significant user base.
- Excessive Pop-ups: Intrusive pop-ups can disrupt the user experience and lead to frustration.
- Unreadable Typography: Using illegible fonts or insufficient font contrast strains users' eyes.
- Autoplaying Media: Autoplay videos or audio can catch users off guard and lead to annoyance.
- Lack of Feedback: Failing to provide feedback for user interactions can leave them uncertain about their actions.
Summing Up
The Role of UI UX design is getting increasingly important in developing advanced websites with a user-friendly interface. Visitors are now looking for the ‘IT’ factor in websites, and the traditional designing methods are not just cutting it anymore. To get the best-in-class UI UX for web development, it only makes sense to opt for a prominent and driven UI UX design company.
The symbiotic relationship between UI and UX is the key to a successful website, and companies are now realizing that in order to make their website a top player in the market, showcasing their capabilities with attractive designs and the best user experience is the way to do so. We hope that this article helped you in the resolution of your queries and gave you an idea about the importance of UI UX in web design.
Frequently Asked Questions

By Sakshi Kaushik

Content Writer (B2B Editorial)
A passionate writer and tech lover, she strives to share her expertise with mobile app developers and fellow tech enthusiasts. During her moments away from the keyboard, she relishes delving into thriller narratives, immersing herself in diverse realms.