
Mobile apps are expected to generate over $935 billion in revenue by 2023.
Looking to shape up your app idea with one of the most popular mobile frameworks? If you’re on a tight budget and want to develop an app, then nothing serves better than React Native.
Talking about figures, a native app will cost you around $70k-$80k, and developing an app using the React Native framework can lessen the cost of app development by up to 30-40%.
Facebook launched React Native in 2015, a Javascript Framework for writing real, natively rendering smartphone applications for iOS and Android. The scope of React Native development is growing, and most of the mobile app developers are thrilled to work with the latest version of React Native released in 2020.
In fact, React Native is the most popular cross-platform mobile framework used by global developers, according to a 2020 developer survey, which says 42 percent of software developers used React Native.
Additionally, features like Native-like performance and single-code reusability have made React Native the top choice for developing cross-platform apps. Before actually digging into estimating the cost of developing React Native apps, let’s quickly take a short note of what is React Native?

What is React Native?
React Native is one such technology that has been favorably embraced by a large number of businesses extensively and is widely used across the industry spectrum including tech giants Skype, Uber, Microsoft, and Facebook.
Meanwhile, React Native is an awesome framework that lets developers create powerful smartphone applications using their current JavaScript. It stimulates more accelerated mobile development, and effective code sharing across iOS, Android, and Web, without forfeiting the end user's experience or app quality.
Why do Entrepreneurs choose to React Native Application Development?
React Native App Development is a cost-effective framework that lets you run a single app on any operating system. However, before you decide to go all-in with React Native, it’s essential to understand why it’s gonna be the best fit for your project. What are its top reasons to choose React Native apps and its biggest drawbacks? To answer this question, let’s simply highlight the main React Native advantages.
1. Known for Optimal Performance
React Native improves the performance due to the fact that it makes use of a different thread from UI and the native APIs.
2. Maximum code reuse & cost saving
One of the biggest benefits that you gain from React Native is code reusability. Native apps require separate codes for different platforms and need different software developers for Android and iOS alone. By using React Native, you can build just one codebase for both Android and iOS at a time. This saves your app development cost and reduces time.
3. Live and Hot reload
React Native may be considered as the versatile following stage after React: It expands on the
React thoughts and permits you to make ground-breaking portable smartphone applications.
Indeed, React Native highlights an intriguing addition that you won't discover in the native systems: the 'Live Reload', empowering you to quickly see the aftereffect of the most recent change that you have made to the code.
In the event that you have two windows opened – one containing the code and the other demonstrating a versatile screen because of the code – you can promptly see the impact of what you have replaced in one screen will be reflected on the other screen.
The Hot Reloading depends on the Hot Module Replacement (HMR) and makes its beginning after the underlying reloading measure. Despite the fact that there isn't a very remarkable distinction in capacities and highlights, however, the primary viewpoint becomes an integral factor during saving the changes.
4. Reduced costs
In contrast to native applications, a cross-platform app is 30% more economical than building iOS and Android apps individually. Big lumps of code can be reused between the platforms which straightforwardly impacts the expense.
What you've read so far might lead you to believe that cross-platform advancement is impeccable – it's not, it has a few drawbacks. Allow us to get into them at present.

How much does it cost to build an app with React native?
The cost to develop React Native apps depends on a variety of factors. From app complexity to team size, everything matters and contributes to the overall React Native app development cost.
Also, the app development cost varies from region to region. If you’re a Startup or SME, there are a number of top React Native App Development companies available for app development and marketing services, you can choose from.
Meanwhile, let’s start with the factors that should be considered for React Native app development cost.
1. App complexity
Any app which is available on the google play store or app store can be differentiated on the basis of complexities. The level of complexities depends on the app features and the type of app you’re choosing for your business. The more complicated the features of an app are, the more expensive it will be to develop. To create app with react native, here are the app types, you can choose from.
| App Type | Features | Time | Cost |
|---|---|---|---|
| Simple App | No API integration, no back-end, essential UI components, simple features like email subscription, social login, calendar, etc | 2-4 weeks | $10,000+ |
| Database/API app | Custom UI features, payment features, API integration, headsets and tablets adaptation, back-end server. | 2-3 months | $10,000-$50,000 |
| Advanced, multi-feature apps | Multi-language support, 3rd-party integrations, custom animations, complicated back-end, professional design, real-time features. | 3-6 months | $50,000-$1,50,000 |
2Features like Admin Panel, back-end development viz. BaaS or Custom, In-app purchases, Third-party integrations like log in or payments, or integration with legacy frameworks like Enterprise applications or the type of project determines the complexity of the app.
| Features | Description | Cost |
|---|---|---|
| API Integrations | App developers use APIs to connect apps to payment gateways, messaging platforms, geolocation, on-device system features like face-ID, messaging platforms, geolocation, and many other services. | $4,000-6,000 per integration |
| Ecommerce | Adding shopping cart and SaaS-based platforms like Shopify, BigCommerce, Magento offering APIs, SDKs, and other white-labeled services. | $1000 to $30,000+ |
| Geolocation | Adding a map with a custom pin, build routes, show traffic, and other overlay information, geofencing, etc. | $10,000 – $35,000 |
| Phone sensors | Adding the Proximity sensor, Gyroscope, Accelerometer, Barometer, Compass, and NFC. | $2,100 per sensor |
| IoT Integrations | IoT development costs | $10,000-$50,000 |
2. User authorization
Apps begin to get more complex and costlier, once user authentication is involved. Typically, User Authorization involves data interaction and syncing across devices, and push notifications.
If you’re designing an app that doesn’t demand logins and authorization, it can cost you slightly less as compared to apps with logins. For Native app development, you need two applications as compared to React Native, as you can use the same code for both of the platforms.
3. App category
The cost of creating a social media or gaming app is going to be much more as compared to that of a calculator or flashlight app. Every app category consists of different apps, that offer different sets of functionalities, contain different features, and with separate security regimes that affect the overall cost to build an app with react native.
4. App design
Wonder how the app design is associated with the React Native app cost? A well-devised app design catches more attention rather than poorly designed apps. An app that offers stable transitions, smooth navigation, encapsulated with branding ensures user’s retention.
A good app design includes visual design, UX Design, icon branding, and copy-writing, which not only gives better user engagement but also reduces the number of uninstalls.
Mobile app design covers User Interface (UI) and User Experience (UX). However, the cost to develop React Native app is lower when compared to a Native app, as due to cross-platform availability, you need to design an app for one version only.
| Tasks | Cost |
|---|---|
| Visual Design | $5000+ |
| UX Design | $10,000-$25,000 |
| Icon Branding | $2,500-$10,000 |
| Copywriting | $1,000-$5,000 |
5. Team size and location
The cost of hiring a React Native app developer varies whether you’re developing freelancers, a mid-cap company, or a high-cap company. Normally, if you want to hire a freelancer, it would be less costly, but it will be risky and won’t ensure quality.
Further, if you don’t have an in-house app development team, you can outsource your React Native app development to some good React Native app development company. Pricing of hiring a high-cap company would cost you higher rather than hiring a mid-cap company.
| Title of Employee | United States | Latin America | Eastern Europe | Asia |
|---|---|---|---|---|
| Business Analyst | $110-$205 | $45-$55 | $40-$63 | $30-$42 |
| Architect | $198-$292 | $60-$72 | $50-$77 | $35-$48 |
| Project Manager | $133-$233 | $55-$66 | $45-$70 | $35-$48 |
| Jr. Developer | $105-$111 | $35-$44 | $25-$42 | $18-$24 |
| Mid-Level Developer | $132-$140 | $30-$52 | $35-$56 | $24-$35 |
| Sr. Developer | $154-$163 | $45-$55 | $45-$70 | $30-$42 |
| Lead Developer | $176-$187 | $50-$61 | $45-$70 | $30-$42 |
| Junior QA | $77-$81 | $30-$39 | $25-$42 | $15-$24 |
| Mid-Level QA | $99-$105 | $35-$44 | $30-$49 | $20-$30 |
| Senior QA | $143-$169 | $40-$50 | $40-$63 | $25-$36 |
| Graphic Designer | $79-$163 | $40-$50 | $35-$56 | $25-$36 |
6. App maintenance and support
To meet users’ expectations, capture attention, and retain users, it’s crucial to meet user expectations and engagement levels. App maintenance includes app updates, design changes, app bug fixes, exploring new features, code optimization, performance analysis, improving stability, adding support for the latest OS versions including third-party services.
Usually, as per industry norms for app maintenance cost for apps made with react native is about 15 to 20 percent of the original app development costs. Suppose, if your app costs $10,000 to build, then you have to pay around $2,000 per year for app maintenance.
React Native Application Development Cost Based On Features
Well, we have discussed all the major cost factors responsible. Let’s dive down to further breakdown of hidden factors responsible for the cost of Mobile App Development with React Native. Here, we have further discussed the app development cost into these categories.
| Type of Cost | Description | Features |
|---|---|---|
| Functional costs | The costs of implementing an app’s functionality. |
|
| Administrative costs | Update app’s content and manage users without reaching the IT department. |
|
| Infrastructure costs | Expenses for data storage, app hosting, and data delivery. |
|
| IT support costs | AIT support services/ Continuous technical support. |
|
Let’s further segment the app development cost by features.
| Feature | Description | Approximate time | Approx cost with back-end (based on $50/h) |
|---|---|---|---|
| Login |
| 27-41 hours | $1400-$2000 |
| File uploading |
| 25-30 hours | $1000-$1500 |
| Profile completion |
| 23-30 hours | $1150-$1450 |
| Profile editings |
| 47-62 hours | $2350-$3100 |
| Search |
| 13-18 hours | $650-$900 |
| Basic messaging |
| 13-18 hours | $8000-$8500 |
| Push notifications |
| 25-32 hours | $1250-$1600 |
| Basic admin panel: User management |
| 66-90 hours | $3300-$4500 |
| Basic admin panel: Payment management |
| 23-44 hours | $1150-$2200 |
| Basic admin panel: Push notifications |
| 8-14 hours | $400 - $800 |
| Map |
| 75 - 100 hours | $3750 - $5550 |
| Payments |
| 60 - 78 hours | $3000 - $3900 |
| Streaming |
| 90 - 140 hours | $4500 - $7000 |
| Calls |
| 257 - 365 hours | $12850 - $18250 |
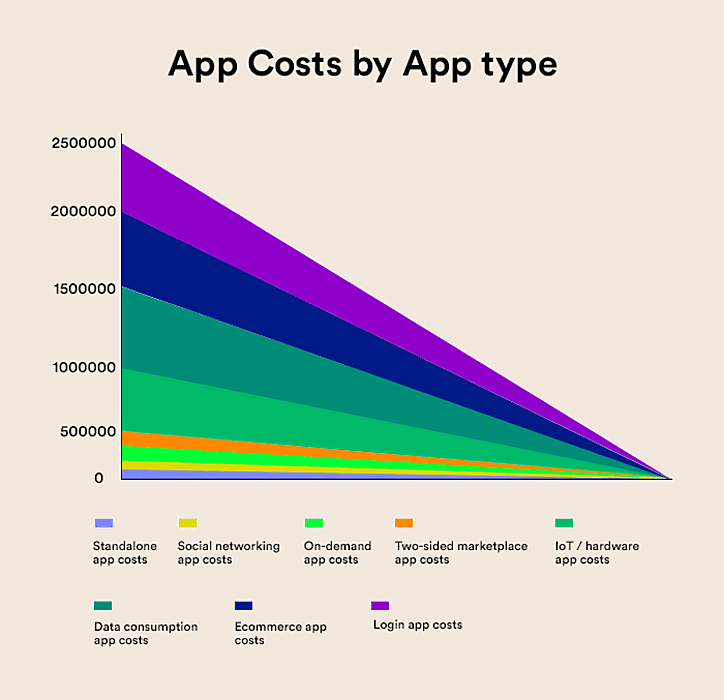
Development Cost of Famous Industry Apps
Here’re some real-time examples of world-famous apps and their pricing. Be it Uber, Instagram, Facebook Ads Manager, Bloomberg, Airbnb, Myntra, and Skype are some of the apps built with React Native. Let's look at the app industry breakdown.

Wrapping up!
In this article, we have shown you the cost of developing React Native app. React Native app cost depends on a variety of factors like level of app complexity, app category, app design, Team size and location, app maintenance, and more.
We hope that now you get your last googled thing - How much will it cost to create React Native App 2021. We have jotted down several factors that contribute to the cost to create React Native app. We believe no-one-size-fits-all, and there are innumerable factors that contribute to your React Native app making cost that still varies from business to business.
If you’re looking to build a React Native app for your business, you can glide to MAD’s recent report featuring the best react native developers around the globe.
Frequently Asked Questions

By Sakshi Kaushik

Content Writer (B2B Editorial)
A passionate writer and tech lover, she strives to share her expertise with mobile app developers and fellow tech enthusiasts. During her moments away from the keyboard, she relishes delving into thriller narratives, immersing herself in diverse realms.