
The mobile app UX designing can be a very overwhelming subject to deal with and when it comes to the designing part of a mobile application there are many components that need to be taken under consideration. In simple words, we can say that there are some 'Do’s and Don'ts that need to be followed by a mobile app designer.
This is the reason why we have decided to come up with this article on mobile app designing to clear out your doubts regarding what you can do and what you cannot do while helping you improve the app's design.
But in case you are someone who wants to dive deep into the concepts on application UX design, then we would recommend that you read our guide on mobile app design i.e., Principles Of Mobile App Design: A Complete Guide To UX Design And Development. Here, we will be mentioning some very useful tricks and tips that can be used by UX designers to simplify their tasks while designing a mobile app.
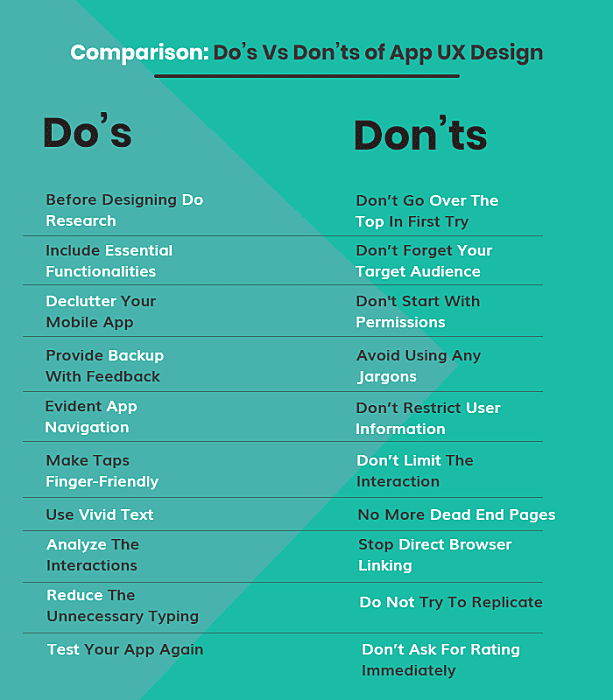
Do’s: Mobile App UX Design
Below is the list of all the points that an app designer should do while designing UX for a mobile app:
1. Before Designing Do Research
It is also a better idea to do some research and note down the ideas you find good before actually proceeding with the designing part of the UX. So take your time before initiating a new project and practice some mobile app design mockups. These mockup designs don't have to be picture-perfect, but they should deliver the idea of what your app's end design will look like.

The main aim of this research part is to shortlist the app design trends that can help you in creating a user experience that syncs with the targeted audience of the mobile app.
2. Include Essential Functionalities
Now that you are done with your R&D, the next thing that comes in the way is the prioritizing of mobile app features. A majority of mobile app developers end up adding a ton of new functionalities and features, but this may result in complicating the app's end result. So, make sure you include the essential features that are required by your mobile app.
These selected functionalities will be the features that are most important for the app's proper functioning with a much simpler UX.
3. Declutter Your Mobile App
If you are following the mindset of 'The More The Better' then you need to make some changes to your plan. Providing too much information to the user all at once can spoil the user experience. Applications that operate on smartphones with smaller screens are impacted the most by it.
As a Web app designer, your primary aim should be to design UX that comes under the category of minimalism. For example, currently, there are thousands of apps that follow an aesthetic theme.
4. Provide Backup With Feedback
The feedback is a crucial component of the process of designing and developing a mobile application. In order to know what your app users think of your work, feedback is required. But what's more important than feedback is supporting each review given by your application users.

Without backup your app's feedback, there will be a lack of surety about the mobile app's success in the targeted market.
5. Evident App Navigation
The term app navigation can be referred to as how the user is able to navigate his/her way throughout the app. The navigation of a mobile app should be evident to the user i.e. they must be able to find their way around the app without any extra effort. The features of the app should be well crafted with the app design.
Another point is to remember that while building smooth navigation of the app, it should not be the user's attention from the app's content that is being displayed.
6. Make Taps Finger-Friendly
An app is all about clicking and tapping the screen, and that's why the mobile UX app designer should make sure that the taps in the application are finger-friendly. This means there should be minimum scope for the app users to make tapping mistakes which may occur due to sensitive touch controls.
A tip to avoid this situation is by designing the app targets adequate in size so that users can tap on it easily without any issue.
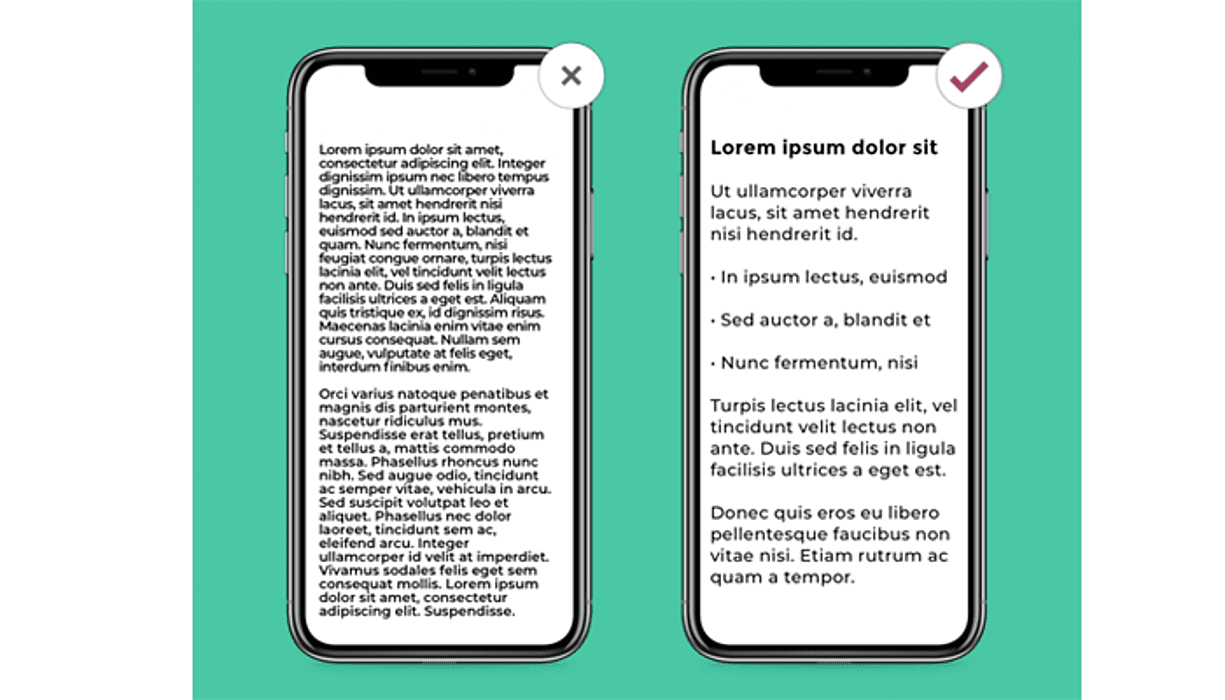
7. Use Vivid Text
The content of a mobile/web app is what brings customers to your app so why not make the text legible for the users. A majority of app designers recommend using vivid text in mobile apps that demand users' attention. This also includes choosing a font size and color that goes with your theme.

Apart from this, the clarity of the text in an application also contributes to the readability as well as the usability of that particular app.
8. Analyze The Interactions
As discussed in the above-mentioned point, feedback is highly important when it comes to when it comes to building an app and the same applies to interactions as well. Looking at the basics we can say that the interaction between a human and a computer depends on mainly two elements i.e. the input of the app user and how the computer reacts to that input.
So, to ensure that every input query of the user is being answered corrected we need a feedback mechanism to back it up.
9. Reduce Unnecessary Typing
Yes, the less there is typing the better will be the user experience of your mobile app. Nowadays, smartphone users rely less on writing and instead they opt for voice control commands to perform their daily tasks. The trick that can come in handy here is to try to reduce the typing effort on a smartphone with a small screen.
App designers should remove fields that are unnecessary and are just crowding the app without adding much value to it.
10. Test Your App Again
One of the final steps involves the testing of your mobile application and see if your app is able to deliver the user experience you want it to. This testing should be performed multiple times to make sure that your application UX design is flawless and bug-free. Because there are a number of different types of smartphones available in the market, you need to test your app on various mobile devices.

Don’ts: Mobile App UX Design
Below is a list of points that mobile app designers should refrain from doing while working on the UX designs of the application:
1. Don’t Go Over The Top In First Try
This means that the app designer should not follow the motto of 'getting it right the first time' because to achieve that kind of perfection is not the goal here. The designing of a mobile application is not a process that you can get over within a single attempt, it requires multiple iterations to reach the level of perfection.
The reason behind it is because as a mobile app developer, you need to try every possibility of the app's functioning with a different set of requirements.
2. Don’t Forget Your Target Audience
App developers, designers, and even mobile app development companies all want to reach the maximum number of people with the application or any other digital product/service. This is the exact segment where the app development and designing professionals tend to lose their hold over their targeted audience.
So, to save your app and yourself from this blunder spend time in the validation of your app designs according to your app's target audience.
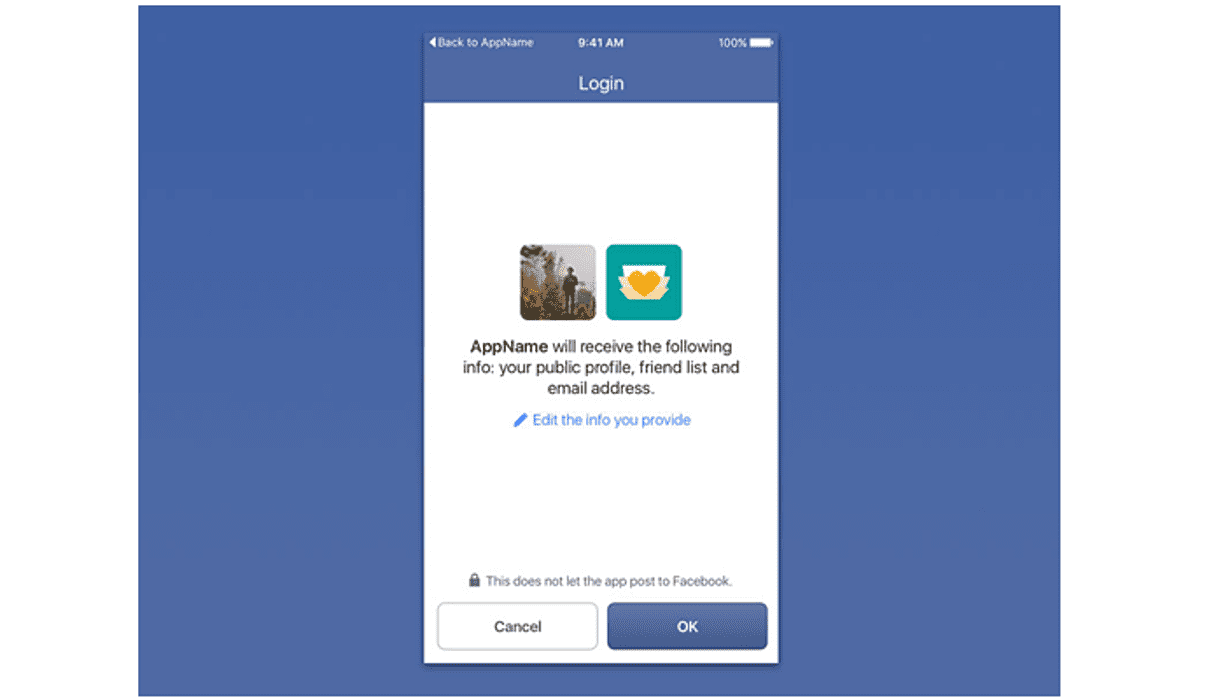
3. Don't Start With Permissions
Imagine installing a great mobile app from the Google Play Store, and the first thing that happens once you open the app is 'Permission Request' pop up. This initiation with dialogue boxes is a big no-no in an app as they are responsible for spoiling the user experience.

We are not suggesting that dialog boxes or permission requests are bad but what we are saying is that they should fit with the context of that particular situation.
4. Avoid Using Any Jargons
When it comes to using Jargons, try to make sure you avoid it at all costs. It has been noted that mobile apps with user interfaces that are free from jargon look more appealing to app users.
Think of it as, when you are having a conversation with some you want to create a flow of information that can be easily comprehended and is not restricted by any means. And abstaining such words, you will make the interaction between the user and the interface much more simplified.
5. Don’t Restrict User Information
The mobile app users do not like to wait for meaningful information that's why you should not add additional wait for the users to reach the main content. For instance, even a plain screen that is shown during the content loading time makes the users think that the app has frozen.
This can lead to confusion, then frustration, and ultimately to the uninstallation of the app.
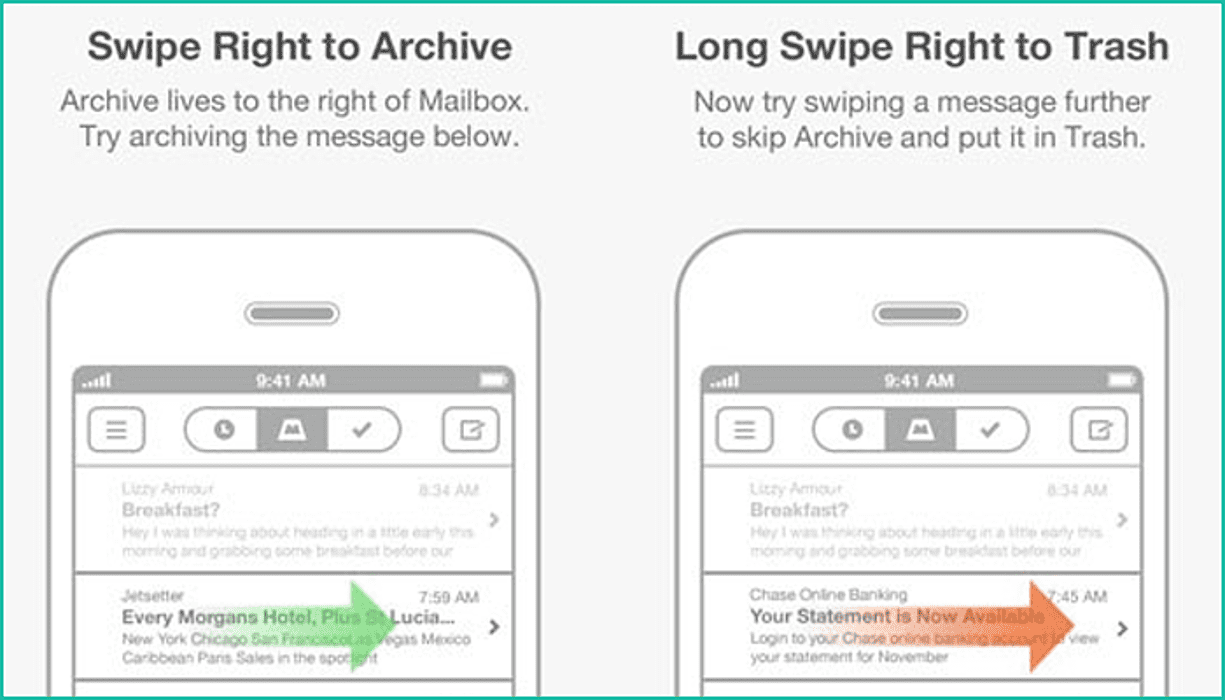
6. Don’t Limit The Interaction
It has been suggested by a majority of mobile app designers that you should avoid using any custom or personalized gestures as a primary way of interacting with the app. This tends to limit the user interaction with the application but you can use such gestures as a supporting mechanism for your app.

This rule somewhat falls into consideration when it comes to gaming applications and mobile game apps.
7. No More Dead End Pages
One of the best things that you can do to your app is to avoid any involvement with the dead-end pages in it. As a UX app designer, it is your responsibility to be aware of every action that is possible to be performed in the application. The flow should be created as a user moves ahead with an action that reaches an end-user goal.
Dead-end pages can turn up to be obstacles that will only add confusion for the app users.
8. Stop Direct Browser Linking
Another major point that falls in the don't list of mobile app UX design is the unnecessary leading of mobile app users to the Web browser. There's nothing more that annoys a user more than this redirection to Web pages.
Make sure you don't add any tasks to your app that require directing end-users on a Web browser to complete those tasks. This is because once the users are lead on the web pages the chances of them returning are very slim.
9. Do Not Try To Replicate
There's no denying the fact that Web browsers operate through links, but if we look at what drives more user experience, the answer is buttons embedded in mobile applications. Here's a quick tactic that you can help you out i.e. do not use any underlined links while designing your mobile apps as they are part of the browser-page model.

Due to this, the underlined links can't be effectively applied to the mobile app experience that consists of buttons and not links.
10. Don’t Ask For Rating Immediately
Although the ratings and app reviews are very crucial for the mobile as well as Web-based applications, but that does not mean asking the user to review the app right after their very first experience is a great thing to do. Give the app users some time to understand your app and utilize most of the features that it is offering.
To ask for feedback about the app right after the first experience of the app tends to annoy the end-users as well.
Conclusion
Over the last decade, we have seen the evolution of technology that once seemed to be impossible to achieve. And now because of that people are expecting way more from mobile applications as well as smartphones. These expectations are constantly getting higher so to meet up with those milestones we also need to step up the app designing game.
This is the reason why we consider the designing of the user interface as an ongoing process instead of a one-time task. Every other day, a new the inclusion of animations comes into the market to deliver the relevant and valuable content to the app users.
We hope that with the help of these essential Do's and Don'ts, this article has provided you with some valuable insights regarding the mobile app UX designing. We release highly informative articles on a daily basis, so make sure you ‘Subscribe’ to MobileAppDaily to never miss another update from the app industry.
Frequently Asked Questions

By Sakshi Kaushik

Content Writer (B2B Editorial)
A passionate writer and tech lover, she strives to share her expertise with mobile app developers and fellow tech enthusiasts. During her moments away from the keyboard, she relishes delving into thriller narratives, immersing herself in diverse realms.