
While designing an app, there are a few things that bother mobile developers the most. For example; laggy UI, app development cost, and app crashes among others. Now, to solve that problem, a proper plan considering mobile app design guidelines is important. User Interface is the first impression mobile app users get. Therefore, having a dull UI might ruin the reputation of the app permanently. To avoid such issues, you should make mobile first designs for the reference before you begin the development process.
According to a report published by Appflyer, the uninstallation process costs approximately $57,000 per month to an average app since 2020. UI and UX are one of the major reasons behind uninstallations of mobile apps. In short, a bad UI might result in a devastating financial loss for developers.
In this blog, we will discuss a few elements of mobile app UI design. These guidelines will help you to understand the main elements of an effective UI in detail. While planning mobile design, user experience and functional aspects should be the prioritized consideration. Moreover, the UI of your app should be glitch-free, easy to navigate, and comfortable to look at.
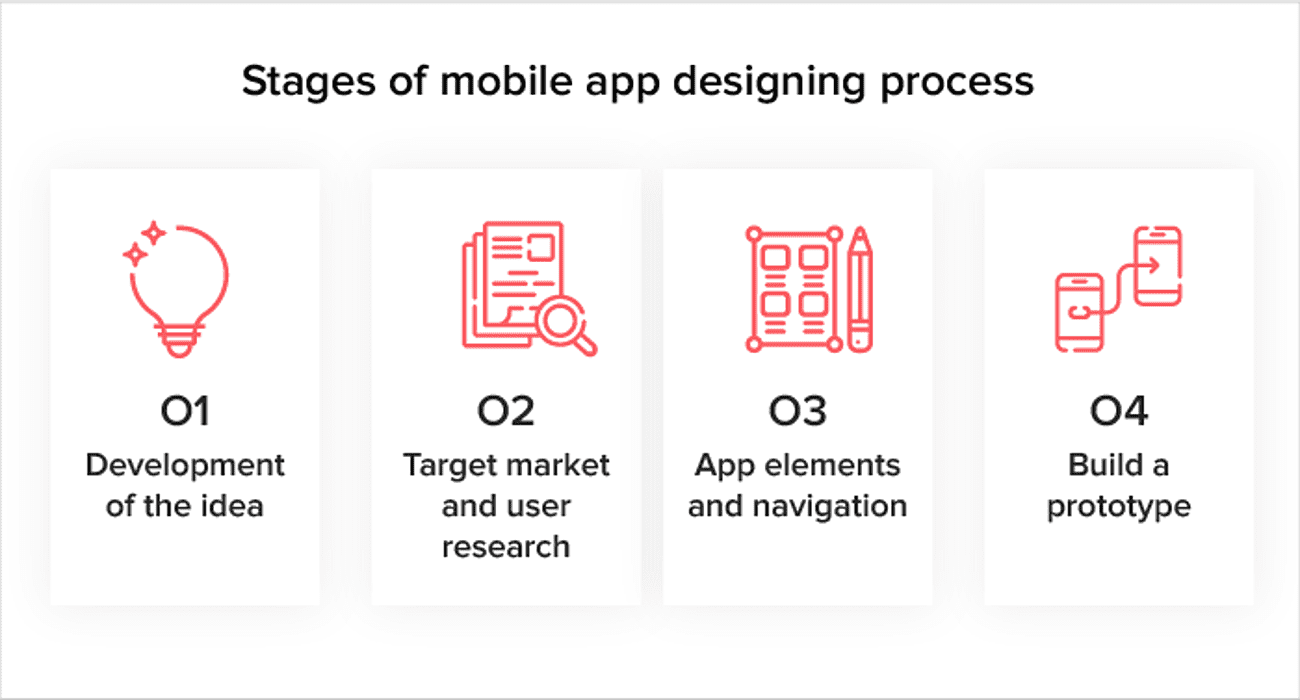
Stages of mobile app design process
The mobile app designing process is segregated into multiple stages. So, to understand mobile app design guidelines better, it is necessary to have a proper understanding of the hierarchy to follow throughout the same. Moving further, we are discussing it stage-wise for a better understanding.

Stage 1: Development of the idea
For a perfect app, of course, you need a perfect idea! Before you begin your research, you will have to figure out ideas for a mobile app. The idea development stage of the mobile app UI design will have to include answers for questions such as:
- Who is your target audience?
- What is the purpose of your app?
- How will you make more money than the cost to design an app?
- What will be the USPs of your app?
Stage 2: Target market and user research
Now, app development trends are very crucial for the success of your app. You have to make sure that you are well aware of the development practices going on in the market.

For example, If page loading takes more than 3 seconds, 53 percent of the visitors might leave. Additionally, 46 percent of people hate waiting for the screen to load.
Apart from these factors, there are a few elements you might want to consider while doing your research:
- The age group of the target audience to understand their familiarity with the technology;
- Features existing in the market in similar apps;
- Type of the device used in the target market;
- App stores and policies for the region you want to serve with your app.
Stage 3: App elements and navigation
When you are done with the research part, now you have to figure out a way of executing tasks in the app. At this stage, you will draw a rough sketch to figure out how elements will execute assigned tasks. In simple words, this stage will include a pen-and-paper-based sketch of the final app. So, you have to make a rough UI with icons you are thinking to integrate into the app. For the reference, you can search for mobile app design tips on search engines such as Google.
Stage 4: Build a prototype
Before you begin the development process, it is important to build a prototype first. Apps like Origami, Sketch, and Adobe Experience design are some of the best mobile app design tools. Prototypes will help you in predicting the functionality of the final product.
Now, once you are satisfied with the prototype, you should carefully observe the final mobile app UI design. You have to consider the perspective of the audience and it is important to make sure that there are no blunders in the UI. A blundered UI can cost you good revenue.
Mobile application design guidelines : Trends to follow
Without wasting much time, let’s move towards the few tips you might want to consider before finalizing your mobile app design.
1. Keep your app precise
Well, for an optimum experience, make sure that your app does not have irrelevant features integrated. Adding unnecessary features will only increase the load on your app and it might also affect the performance. Moreover, if it becomes a reason behind app lags, users will uninstall your app and go for alternatives.
According to a research published by Newzoo, 54 percent of loyal players and 30 percent of new players left gaming apps due to lag issues. So, you should focus on the performance of the app more than features while working on mobile app design ideas.
2. Simple UX is the key
A simple mobile UX design User Experience can be a great advantage for your app. Users mainly do not want to go through a puzzling process to reach the option they are looking for. If we take an example of Netflix, well, it provides a personalized user experience. The app keeps track of the usage history of the user and personalizes the UI accordingly with every login.
3. Make a scalable UI design
When we say scalable, it means the mobile UI design which can adjust itself according to different sizes of screens and layouts. As you know, with time, smartphones keep changing their hardware and software configurations. Therefore, one of the main app development issues include making a durable app. it is beneficial for you to design a scalable app to make it suitable for multiple operating systems and devices. It will not only increase the age of your app, but it will also make sure that users do not face any glitch while using your app on different devices.
4. Consistency is important
While we are discussing consistency in the mobile app design, it is important to make sure that the UI is properly uniformed. From uniformed, we mean that every element of the UI should function in the same way while leading towards results.
To keep consistency in the mobile app UI design, you can follow a few points:
- Go through the mobile user interface guidelines given by Operating systems like Android or iOS;
- Maintain visual consistency with special focus on buttons, icons, labels, and typefaces;
- Function consistency should be maintained as well. It represents the interactive elements of the app;
- Icons and other elements of the mobile app design should execute results in the same way.
5. Smart greetings & notifications
Generic error messages might annoy users. Whenever there is a crash in the app, no explanation leads to a negative reaction from the user. The best suggestion is to keep error messages conversational. Here are a few other tips you can follow to keep error messages and notifications design interesting:
- Use a conversational tone to greet the audience;
- Humor or apology might work like a charm;
- Explain the cause of the error;
- Design a creative message for errors;
- You can integrate graphics, creative texts, etc.
Factors affecting the cost of designing an app
Mobile app design costs might vary depending on various factors such as icons, texts, features among others. Moreover, facts like the complexity level of the app, geographic location, or market trends can affect the mobile app UI design cost as well . Moving further, we will discuss a few elements affecting the cost to design an app in detail.

1. Mobile app design price might vary according to the type of platform
The platform where you will publish your app has a direct influence on the cost of designing an app. Android app development costs more compared to the iOS apps due to variations of formats and resolutions.
- The mobile app design costs might increase if you are building an iOS app compatible with iPhone and iPad devices;
- Moreover, if you are working on a mobile app design for Android devices, the cost might vary depending on evolving Android gadgets.
2. Geographical location also plays an important role
The mobile app design price will vary according to your geographical location. In other words, if you are developing an app in the US market, it might cost you more compared to the Indian market. The average hourly cost in the US market is $168 for Android apps and $150 for iOS apps. However, in India, it costs only $26 for Android and $30 for iOS on average.

3. Complexity level of the app
Now comes the major part affecting mobile UI design costs. The complexity level is divided into three main parts. Let’s have a look at these levels and their influence on the UI design cost in detail.
- Apps with basic complexity
Simple apps with basic complexity levels usually have up to three screens. Moreover, the number of interactive animations is almost none. The mobile app takes up to 100 hours and requires a budget of approximately $4k to $5k in the U.S.
- Apps with medium complexity
Apps with medium complexity usually integrate animations and creative navigation systems. Moreover, these apps have several screens as well. WhatsApp and Uber among others are the best examples of the same.
The mobile app UI design cost for apps with medium complexity varies between $10k to $12k. Also, the development time might fall between 180 to 200 hours depending on elements involved in the app.
- Apps with high complexity
These apps typically have many screens and graphic elements such as animations, videos, and others. High-complexity apps usually focus on the best-looking UI experience. Therefore, these apps are heavy and limited to devices with good performance. To build an app of high complexity, 350 to 400 hours might be required. And, the average building cost might reach up to $18k.
Final words
As a developer, specifically focusing on mobile app design ideas is crucial for the success of the app. Even a small glitch in the app UI might ruin the impression. Now, before we move further and wrap up our discussion, let’s summarize the information mentioned above in short!
- A page loading time of more than 3 seconds might make 53 percent of users leave the page. Your app development strategy should know that how to make apps load faster;
- Uninstallation leads to a loss of $57,000 per month for an average app;
- Building an app with a simple complexity level might cost between $4k to $5k;
- Error messages without reasons might trigger anger in the user;
- According to research by Newzoo, 54 percent of players left games due to lags.
Hopefully, these mobile application design guidelines will help you in building a perfect mobile app UI design. If you are a new developer or into the world of app designing, you can take help from top mobile app design companies. These companies might help you in knowing your app review in-depth. Moreover, you can also get an approximate idea of your app’s performance in the market.
Frequently Asked Questions

By Sakshi Kaushik

Content Writer (B2B Editorial)
A passionate writer and tech lover, she strives to share her expertise with mobile app developers and fellow tech enthusiasts. During her moments away from the keyboard, she relishes delving into thriller narratives, immersing herself in diverse realms.